Image to Base64
Step-by-Step Guide: Using the Image to Base64 Converter
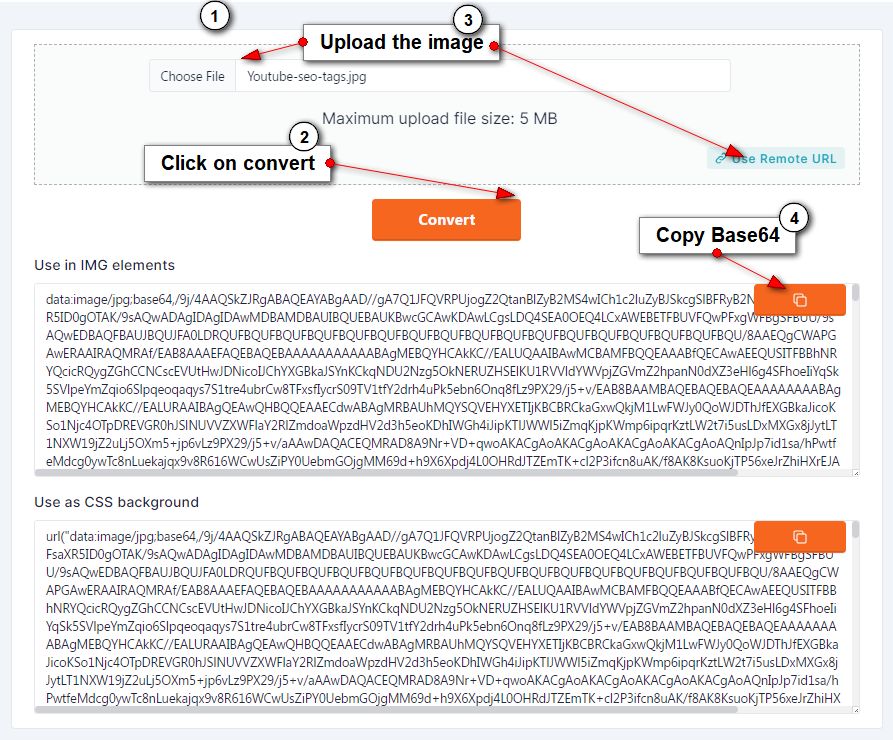
Locate the Image Upload Section
- Find the section titled "Local Image Box" which contains a file input. This is used to upload the image you want to convert.
Uploading Your Image
- Click on the file input area. A file dialog will open.
- Navigate through your files and select the image you wish to convert. Remember, there's a maximum upload file size of 5 MB.
- Once selected, the image will be ready for conversion.
Using a Remote URL (Optional)
- If you prefer to use an image from the internet, click on the "Use Remote URL" button.
- A new input field will appear where you can enter the URL of the image.
- Optionally, you can click on the paste icon next to this field to paste a URL from your clipboard.
Converting the Image
- After uploading the image or providing a URL, click the "Convert" button.
- The system will process the image and convert it into a Base64 encoded string.
Copying the Base64 String
- Post-conversion, a text area will appear containing the Base64 encoded string of your image.
- To copy this string, click on the "Copy" button located at the top-right corner of the text area.
Using the Base64 String
- The converter provides two text areas: one for using the Base64 string in
<img>elements and another for CSS background use.- Copy the desired format as per your requirement (either for
<img>tag or CSS background).Clearing or Changing the URL (Optional)
- If you used a remote URL and wish to clear or change it, click on the clear icon next to the URL input field to reset it.
What is Base64 Encoding?
Base64 encoding, a term that surfaces frequently in the realms of web development and data processing, is a method of converting binary data into ASCII text. This technique is essential for transmitting, storing, and manipulating data in environments that primarily handle text.
Originating from the early days of computing, Base64 was developed as a solution to transfer binary data over media that only supported text. It encodes binary data like images, audio files, and video into a set of 64 characters - A-Z, a-z, 0-9, +, and /. This clever use of a limited character set ensures safe and seamless data transfer across various systems and protocols, which might otherwise corrupt or misinterpret binary data.
Base64 encoding finds its roots in MIME (Multipurpose Internet Mail Extensions), an extension of the original email protocol that allowed the transfer of text in character sets other than ASCII and included non-text attachments like images, audio, and video.
The core of Base64 encoding lies in its ability to represent binary data in an ASCII string format, making it a universal method for handling various data types across different platforms.
-
How Base64 Encoding Works: Base64 encoding is a method that converts binary data into a plain text ASCII format using characters like A-Z, a-z, 0-9, +, and /. This process is vital when dealing with data that is composed of 2⁸ bit bytes and needs to be transferred over networks that only use 2⁷ bit bytes. The encoding is done by dividing binary data into chunks of 6 bits each, converting these into decimal numbers, and then mapping these numbers to the Base64 index table to get the encoded output.
-
Advantages of Base64 Encoding:
- Encodes Binary Data as Text: Allows binary data such as images and files to be represented in a text format.
- Uses Standard ASCII Characters: The use of standard ASCII printable characters means Base64 encoded data can be universally handled across different systems.
- Wide Support Across Languages: Most modern programming languages support Base64 encoding/decoding either natively or through libraries.
-
Use Cases for Base64 Encoding:
- Embedding binary data in text documents like JSON or XML.
- Transferring binary data through text-based protocols like HTTP, SMTP, or IRC.
- Storing binary data in text databases such as MongoDB and Redis.
-
Limitations of Base64 Encoding:
- The encoded size is 33% larger than the original binary data, which means there's an increase in data size.
- Base64 does not provide compression or optimization for traffic or storage.
- Certain symbols like "/" and "+" in Base64 may cause issues in filenames or URLs.
-
Alternatives to Base64: While Base64 is commonly used, there are alternatives such as hexadecimal encoding, which uses a-f and 0-9 to encode binary data, and binary serialization formats like BSON. However, these alternatives may not be as portable across different mediums as Base64.
How to use the Image to Base64 output in different code format
- Plain Text:
R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=
- Data URI: Bash
data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=
- CSS Background Image:
.base64 {
background-image: url("data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=")
}
- HTML Favicon:
<link rel="shortcut icon" href="data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=" />
- HTML Hyperlink:
<a href="data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs="></a>
- HTML Image:
<img alt="" src="data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=" />
- HTML Iframe:
<iframe src="data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=">
The “iframe” tag is not supported by your browser.
</iframe>
- JavaScript Image:
var img = new Image();
img.src = "data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=";
document.body.appendChild(img);
- JavaScript Popup:
window.onclick = function () {
this.open("data:image/gif;base64,R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=");
};
- JSON:
{
"image": {
"mime": "image/gif",
"data": "R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs="
}
}
The Role of Base64 in Image Encoding
Base64 encoding has become an indispensable tool in the world of digital imagery, especially in web development. This encoding method allows images, which are naturally binary data, to be converted into a text format. This capability is crucial for various applications, notably for embedding images directly into HTML or CSS files, and for ensuring compatibility across different web platforms.
When an image is encoded in Base64, the binary data of the image is converted into a string of ASCII characters. This string, representing the image, can then be embedded directly into the source code of a web page. One of the primary benefits of this approach is the reduction in HTTP requests needed to load a webpage. Typically, every image on a webpage requires a separate HTTP request. By embedding images directly in Base64 format, these additional requests are eliminated, leading to faster page loading times.
Furthermore, Base64 encoding of images is particularly advantageous when dealing with small images or icons. It streamlines their integration into web pages without the need for additional image file hosting. This technique is widely adopted in email marketing, where email templates often include small logos or icons. Base64 ensures that these images display correctly across different email clients without relying on external image hosting, which might be blocked by certain email services.
However, it's important to be mindful of the trade-offs. The use of Base64 increases the size of the encoded image by about 33% compared to the original binary file. While this is a reasonable compromise for small images, it can become problematic for larger images, leading to increased page sizes and potentially slower loading times.
In summary, the role of Base64 in image encoding is a balancing act between ease of integration and performance considerations. It offers a seamless way to embed images into web documents but requires careful consideration of the impact on page load times and overall website performance.
How to Convert Images to Base64
Converting images to Base64 is a straightforward process that can be accomplished using various methods, including online tools and programming languages. Here, we will explore both approaches, providing a step-by-step guide for each.
1. Using Online Tools:
- First, select an online Base64 encoder. There are numerous free tools available that can convert images to Base64. These tools typically offer a simple interface where you can upload your image, and the tool will generate the Base64 encoded string.
- Navigate to the website of the chosen tool, and look for an option to upload or drag and drop your image file.
- Once the image is uploaded, the tool will process the image and display the Base64 encoded string. You can then copy this string for use in your HTML or CSS files.
2. Using Programming Languages:
Example with Python:
- To convert an image to Base64 in Python, first ensure you have Python installed on your system.
- Import the necessary libraries by writing
import base64andfrom PIL import Image. - Open the image file in binary mode, read its contents, and then encode it using Base64. This can be done with a few lines of code:
with open("path_to_your_image.jpg", "rb") as image_file:
encoded_string = base64.b64encode(image_file.read())
- The variable
encoded_stringnow contains the Base64 representation of your image.
Example with JavaScript:
- In a JavaScript environment, such as a web application, you can use the FileReader API to convert images to Base64.
- Start by creating an input element in your HTML to allow users to select the image file.
- Add an event listener in your JavaScript to handle the file input. Use
FileReaderto read the file as a data URL, which will automatically convert the image to Base64
var fileInput = document.querySelector('input[type="file"]');
fileInput.addEventListener('change', function(e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.onloadend = function() {
console.log('Base64 Encoded Image:', reader.result);
};
reader.readAsDataURL(file);
});
- The console will log the Base64 encoded image once a file is selected and processed.
You Might like to learn about: Base64 to Image Converter

Sai Bharath
Founder
As a seasoned web developer and passionate blogger, I blend a rich background in computer science with a flair for creating engaging digital experiences. With a degree in computer science, I have honed my skills in coding, design, and user experience. My blog showcases the latest trends in web development, practical coding tips, and insights into the ever-evolving tech landscape. I have created this Tool site for developers and marketerrs as a gift for them to use it freely.








.jpg)