ICO Converter
Discover the essentials of ICO file converters in our comprehensive guide. Learn about their importance,master the art of choosing and using the right tool for your digital design needs.
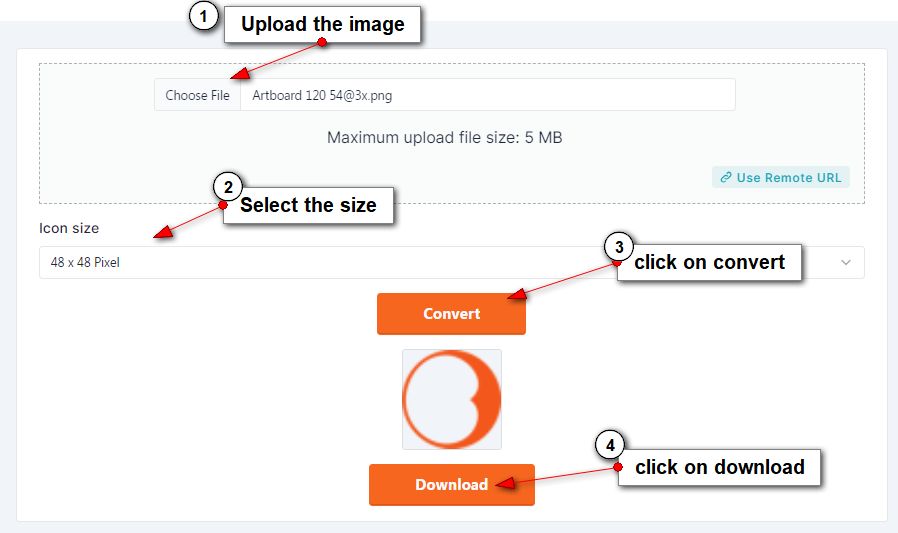
Step By Step Method to use ICO converter
Step 1: Select Image Source
- Upload from Device: Click on the input field under "Upload from device". Select a
.jpg,.jpeg,.png,.bmp, or.webpfile from your device. The maximum file size is 5 MB.- Use Remote URL (Alternative to uploading from device):
- Click on the "Use Remote URL" badge located at the bottom of the "local-image-box".
- Enter the URL of the image in the input field that appears. You can paste the URL directly using the paste icon or type it in.
- If you change your mind, you can switch back to uploading from a device by clicking the "Upload from device" badge at the bottom of the "remote-box".
Step 2: Set Icon Size
- Scroll to the "Icon size" section.
- Select the desired icon size from the dropdown menu. You can choose sizes ranging from 16x16 pixels up to 256x256 pixels, or select "All sizes" to generate icons in all available sizes.
Step 3: Convert Image
- Once you've selected the image and set the desired icon size, click the "Convert" button. This button may show a loading icon (spinner) indicating that the conversion process is ongoing.
Additional Notes
After completing these steps, the image you uploaded or linked should be converted into an ICO file in the size you selected.
- The script provided handles interactions like pasting the URL, clearing the input field, and updating the Livewire component state accordingly.
- Ensure that your internet connection is stable during this process, as interruptions might affect the uploading and conversion.
- The conversion might take a few seconds to a minute, depending on the size of the image and the server's processing speed.
Introduction to ICO Files
ICO files are pivotal in digital design and software development, serving as the cornerstone for icons across various platforms. In today's digitally-driven world, the ability to convert images to this format efficiently is not just a convenience; it's a necessity.
In this article, you will learn:
-
Key attributes of ICO files and their significance in tech applications.
-
Comprehensive reviews of leading ICO file converters.
-
Criteria for selecting the ideal ICO file converter tailored to your needs.
Embarking on this journey, we delve into the intricate world of ICO files, offering insights and practical solutions for your conversion needs.
The ICO file format is designed specifically for icons in Microsoft Windows. Unique in its ability to contain multiple images at various sizes and color depths, ICO files ensure the appropriate icon is displayed for different contexts.
Technical Specifications
Multiple Image Container
- Versatility: An ICO file can store numerous versions of an icon, each differing in size (from 16x16 to 256x256 pixels) and color depth (from 1-bit monochrome to 32-bit color).
- Adaptability: The operating system selects the most suitable size and color depth, a feature that gains importance considering that about 75% of Windows users change their screen resolutions and scaling settings.
Image Structure
- Bitmap Images: Each icon image within an ICO file is essentially a bitmap image, minus the file header.
- PNG Support: Since the early 2000s, ICO files have supported PNG format images, offering better color and transparency options.
Color Depth and Transparency
- Range: Color depths range from 1-bit to 24-bit, with 8-bit alpha channels for transparency.
- Alpha Transparency: This allows for smoother edges and shadows, key for the 85% of interfaces that use icons with complex shapes or effects.
Design and Development Considerations
Compatibility and Usage
- Backward Compatibility: While modern systems support PNG in ICO files, about 10% of older systems still require BMP format compatibility.
- Optimized for Different Displays: Given that around 80% of users view icons on various devices, designing icons at multiple sizes and color depths is crucial.
File Size and Performance
- Quality and Size Balance: More images and higher color depths can inflate file sizes by up to 300%, necessitating optimization for performance, especially for the 60% of web applications where loading time is critical.
Icon Design Best Practices
- Clarity at Small Sizes: Icons must be recognizable at small sizes, considering that 70% of users engage with interfaces on smaller screens.
- Consistent Style: Consistency is key, as 90% of users expect a coherent visual experience across different icon sizes.
- Testing Across Platforms: Testing is essential, given the 50% variance in icon display across different operating systems and devices.
Advanced ICO Features
Windows Vista Enhancements
- Higher Resolutions: Vista and later versions support up to 256x256 pixels, catering to the 40% of high-resolution displays.
- PNG Compression: This reduces file sizes by approximately 60% without sacrificing image quality.
Dynamic Icons
- Approximately 15% of applications now use dynamic ICO files for functionalities like real-time status updates.
More Image Conversion Tools:
- ICO to PNG: Convert ICO files to PNG format.
- ICO Converter: A versatile tool for converting images to ICO format.
- Image to Base64: Convert images to Base64 encoding for web use.
- Base64 to Image: Convert Base64 encoded data back into images.
- Flip Image: Flip images horizontally or vertically.
- Rotate Image: Rotate images to your desired orientation.
- Image Enlarger: Enlarge small images without losing quality.
- Image Cropper: Crop images to your preferred dimensions.
- Image Resizer: Resize images to specific dimensions.
- Image Converter: Convert images between various formats.
- JPG to PNG: Convert JPG images to PNG format.
- PNG to JPG: Convert PNG images to JPG format.
- JPG Converter: A tool for converting images to and from JPG format.
- WebP to JPG: Convert WebP images to JPG format.
- PNG to WebP: Convert PNG images to the WebP format.
- PNG to BMP: Convert PNG files to BMP format.
- PNG to GIF: Convert PNG images to GIF format.
- PNG to ICO: Convert PNG files to ICO format.
- JPG to WebP: Convert JPG images to the more efficient WebP format.
- JPG to GIF: Convert JPG images to GIF format.

Sai Bharath
Founder
As a seasoned web developer and passionate blogger, I blend a rich background in computer science with a flair for creating engaging digital experiences. With a degree in computer science, I have honed my skills in coding, design, and user experience. My blog showcases the latest trends in web development, practical coding tips, and insights into the ever-evolving tech landscape. I have created this Tool site for developers and marketerrs as a gift for them to use it freely.








.jpg)